This step-by-step guides covers how to create a feedback button in FeedLetter.
1. Log In and Go To the Dashboard
Hover over the menu on the left, click Create Web Rating.
Note: A feedback button is a display option for the FeedLetter Web Rating Widget besides the popup and inline versions.

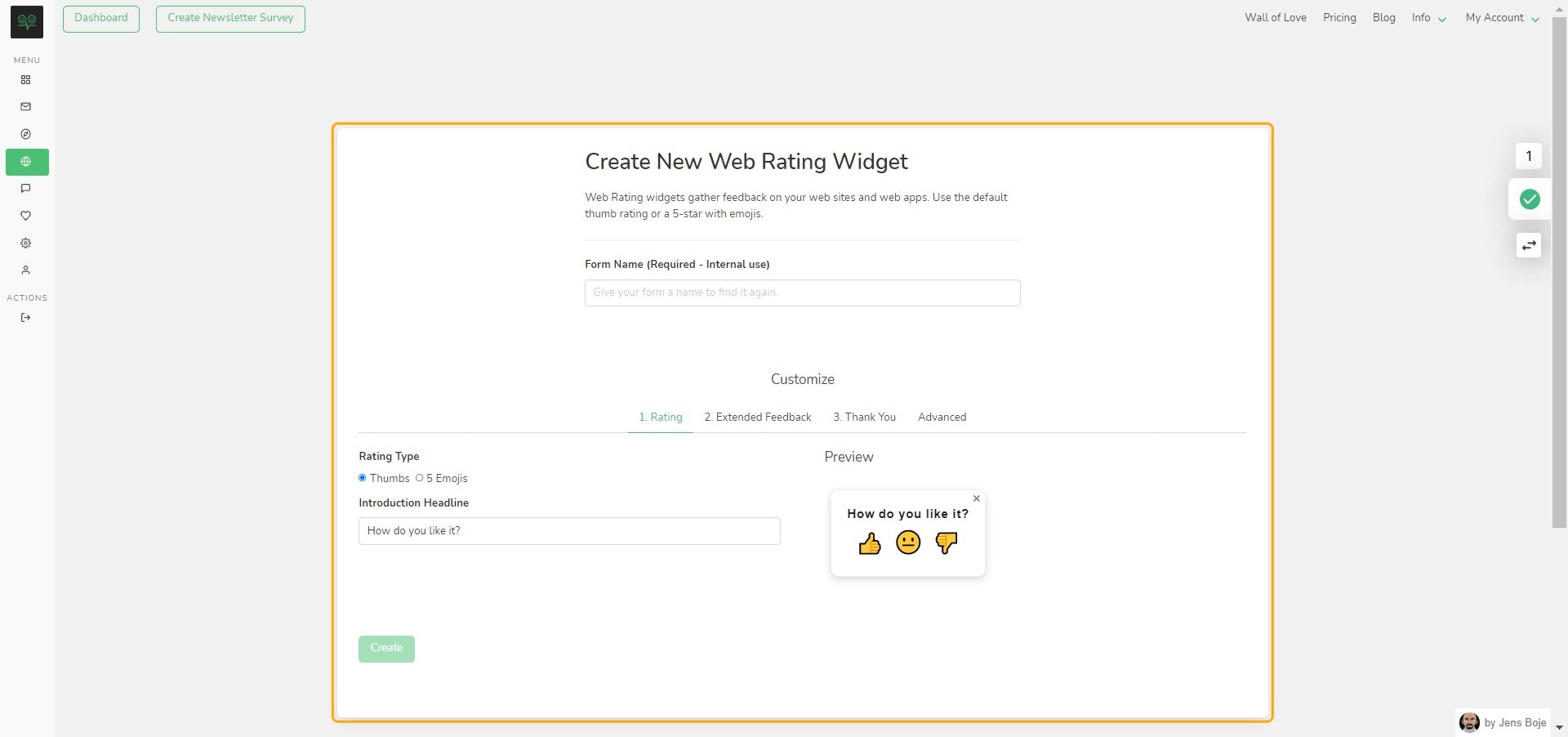
2. Create New Web Rating Widget Screen
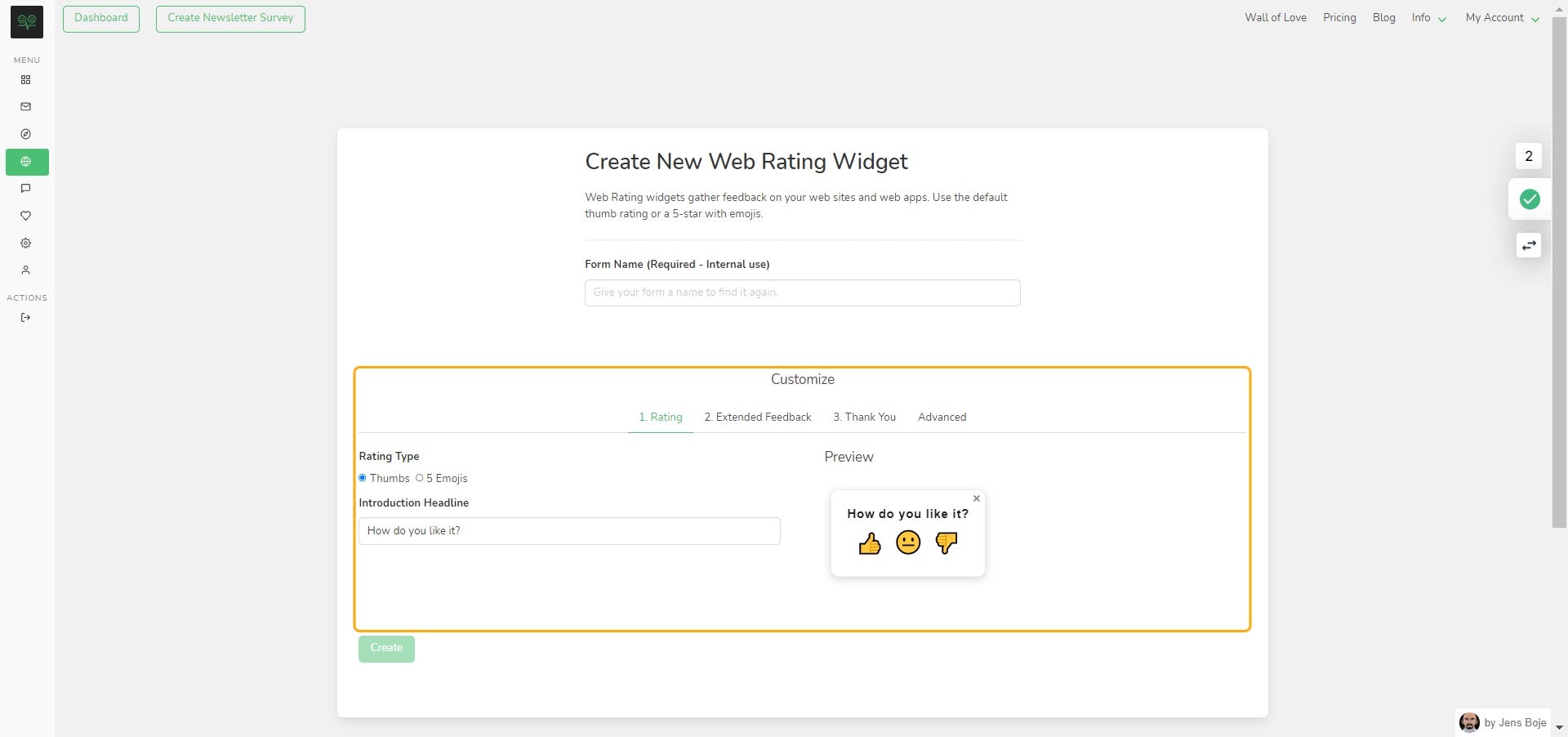
The Customize panel contains the options for editing this widget.
Enter a name for the widget, so you can identify it later. It’s for your internal use and not used publicly.

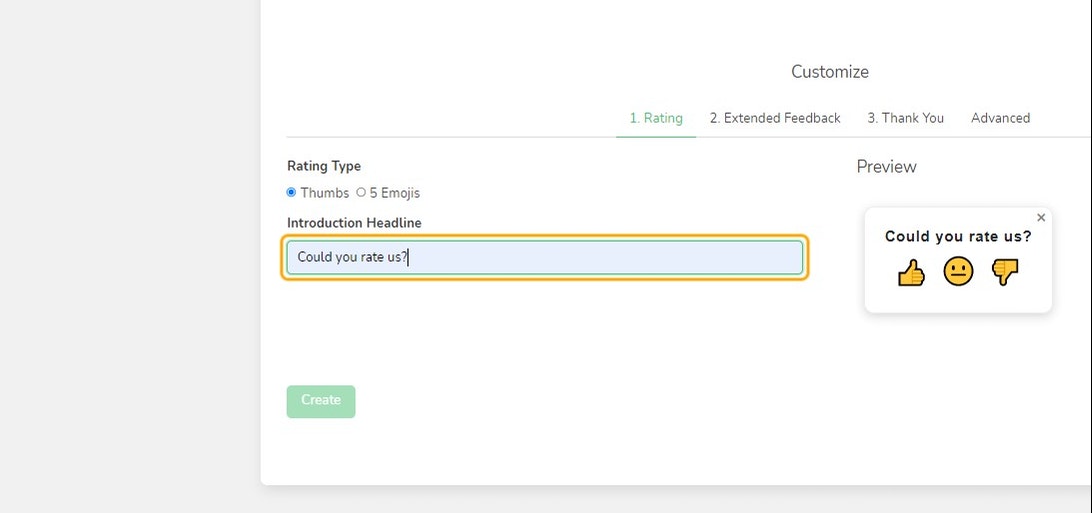
3. Customize: Rating tab - Choose a Rating Type
In Rating’ choose either the Thumbs or 5 emojis rating type.
The Thumbs rating type has 3 options - thumbs up, thumbs neutral, thumbs down. And the 5 emojis are classic 5 emoji scale with options from angry to love it.

4. Customize: Rating tab - Introduction Headline
Enter this question for your users aka what the user should rate.

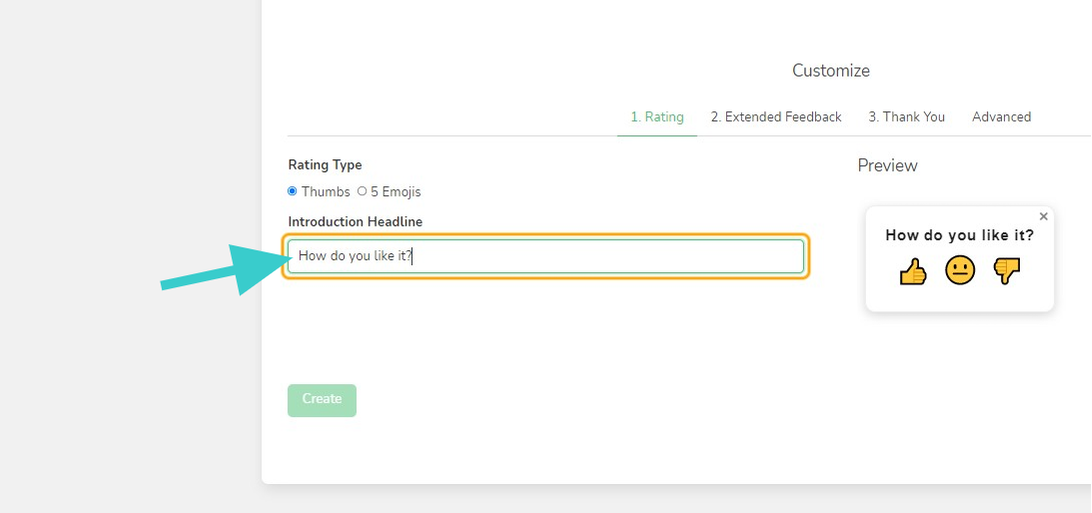
5. Customize: Editing the Introduction Headline
As you edit the text, your entries update the text in the Preview to the right.

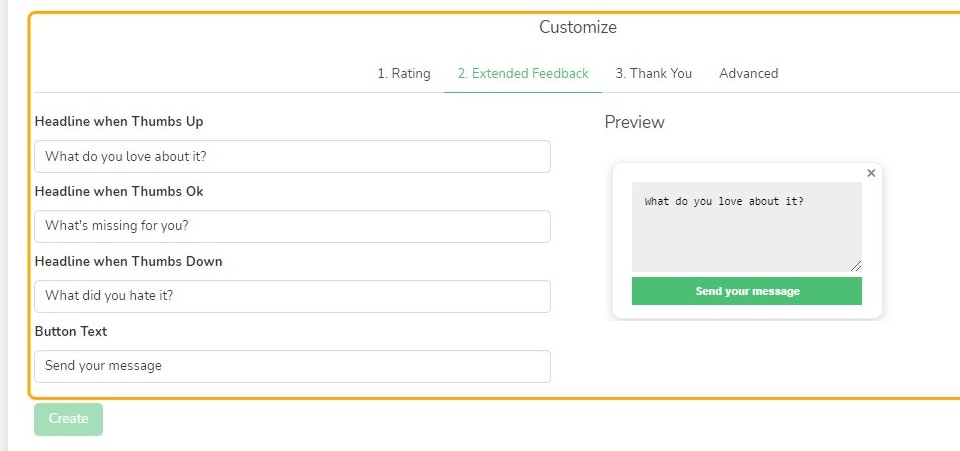
6. Customize: Extended feedback tab - Thumbs Rating Type
Once users rate in the first step, an additional step named “Extended feedback is shown to ask a further question. The question is customizable for each rating answer and you have the opportunity to ask the user for further clarification or feedback.
Note: Only the first option is used in the preview.

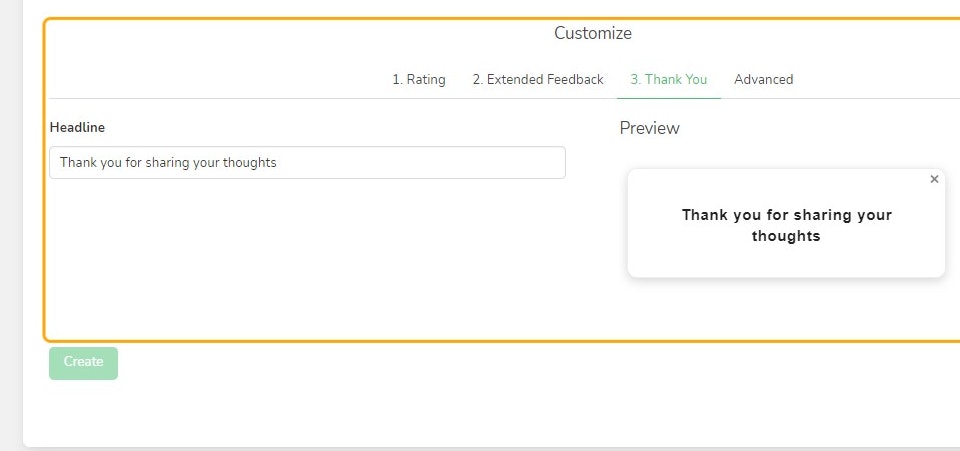
7. Customize: Thank You Tab
Edit your Thank you headline as needed.

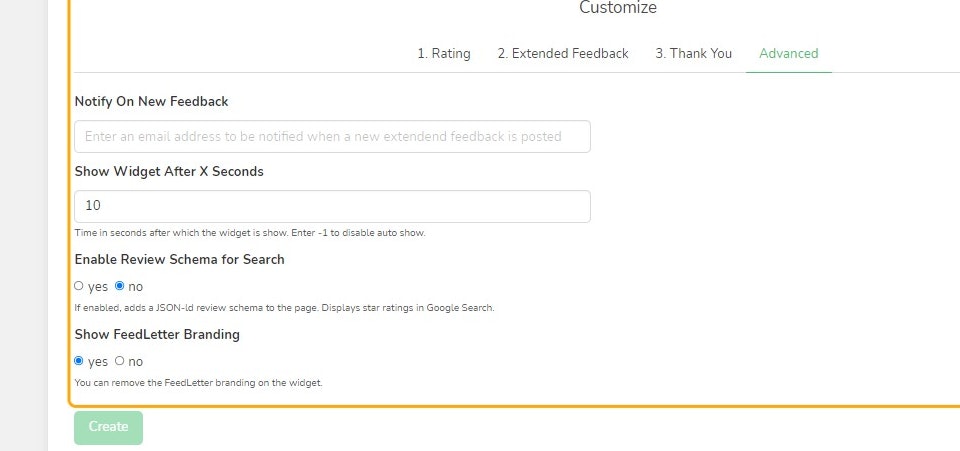
8. Customize: Advanced Tab
Enables email notification on new comments, time control for the popup version, review schema for Google, and the branding.

9. Click on Create

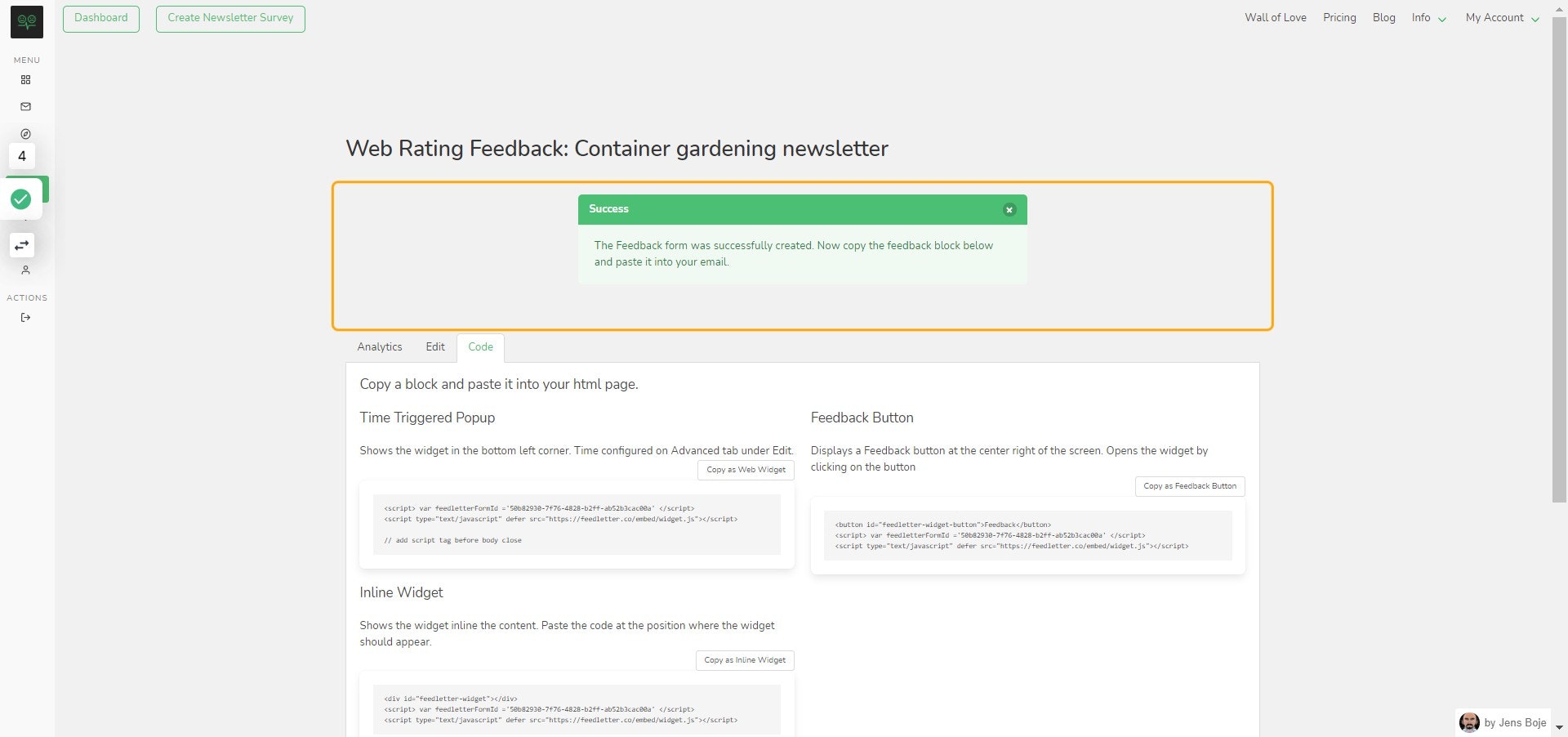
10. Success Confirmation
The feedback form was successfully created.

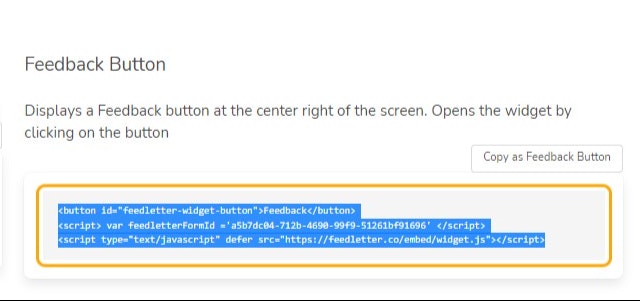
11. Get the Feedback Button Embed
Select and copy the code for the feedback button or click the Copy as Feedback Button.

12. Paste the Embed Code Into Your Page
Go to the page where you want to add the embed and past the embed code inside the body tag of your page
Done!
Guides: