This step-by-step guides covers how to add a feedback button to your Wix website.
1. Create a Feedback Button
Follow this guide to set up your FeedLetter widget.
2. Go To the Wix Dashboard - Settings
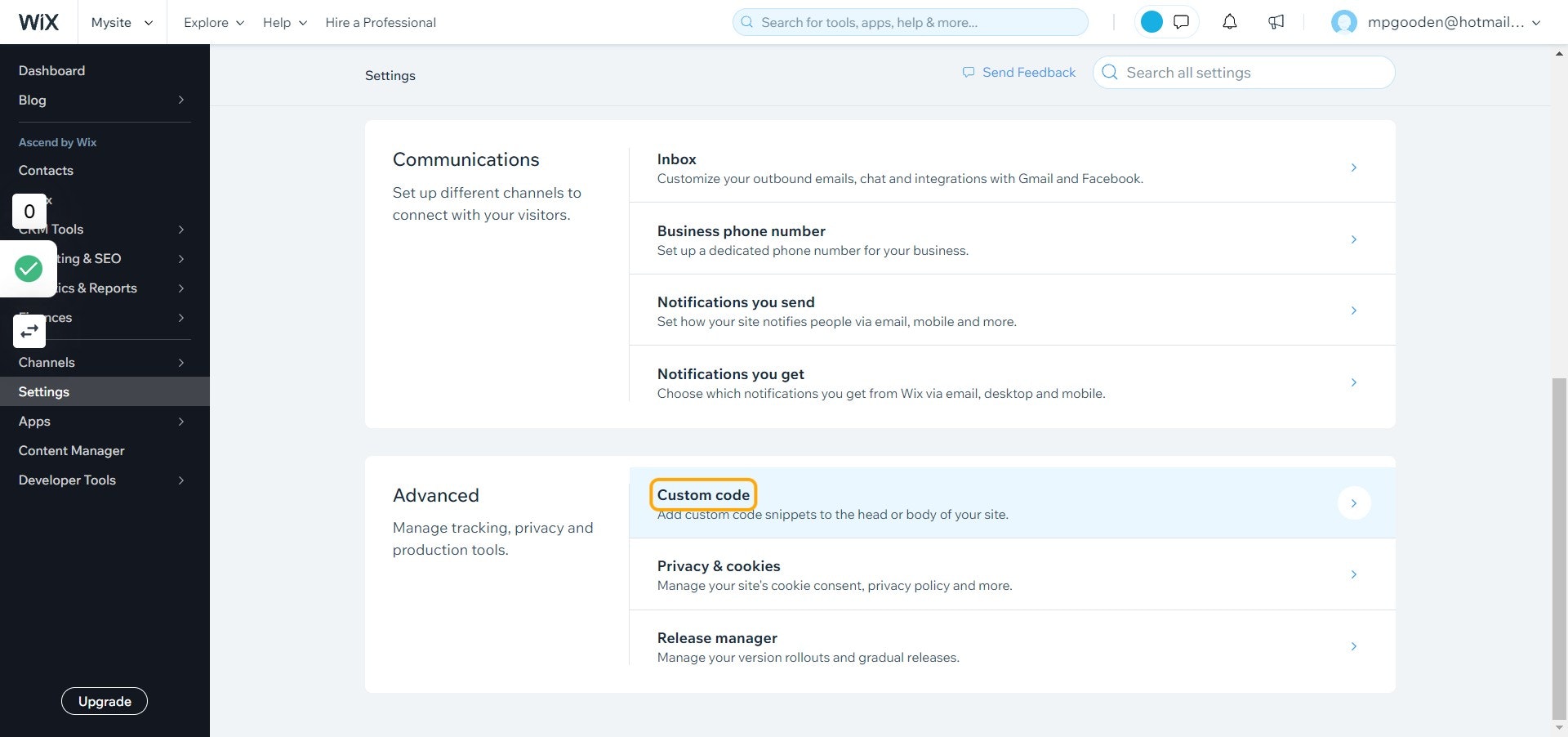
In Wix, Dashboard, click Settings, Advanced, Custom Code.

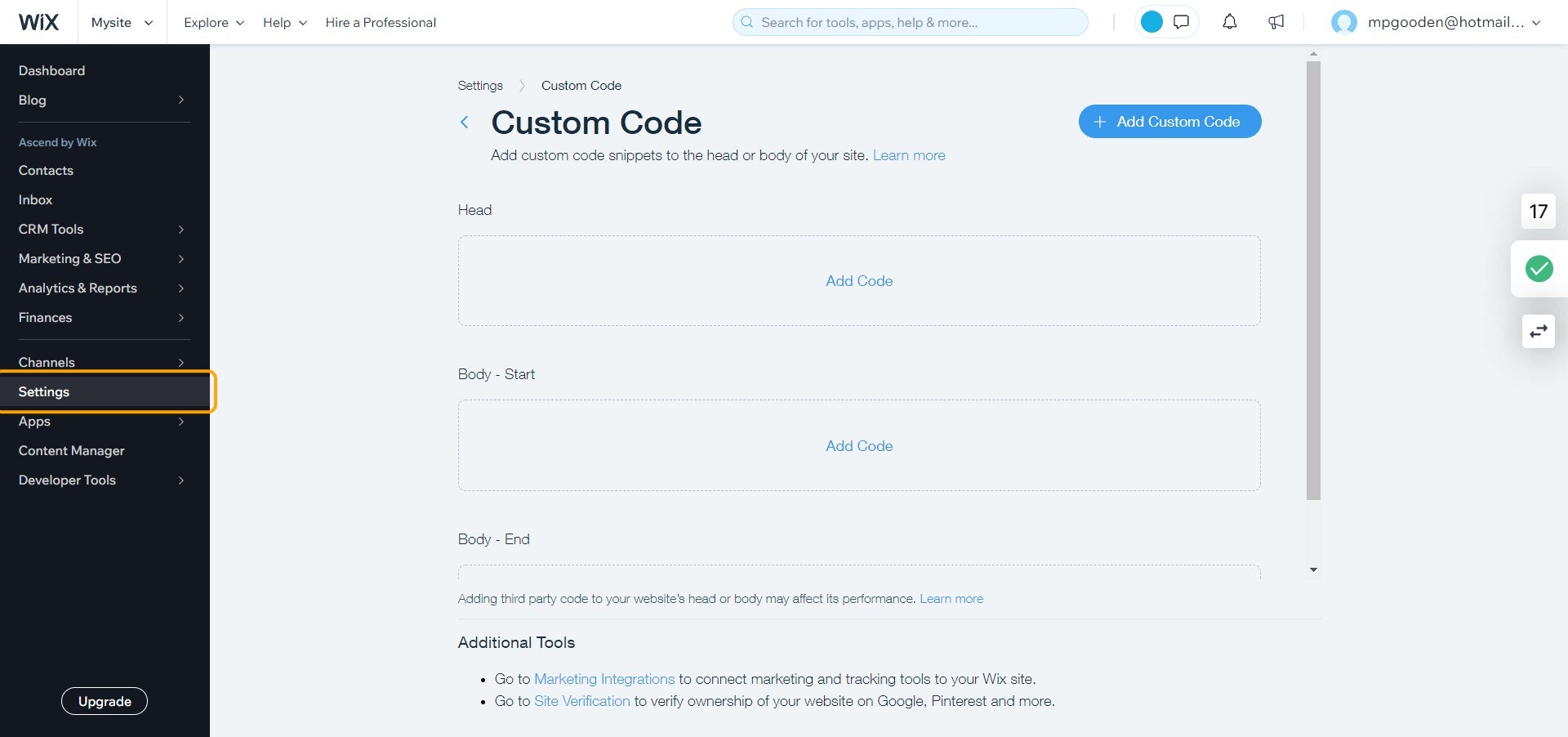
3. Go To Custom Code Section
Here you have the option to place the snippet in three areas - Head, Body - Start and Body - End.

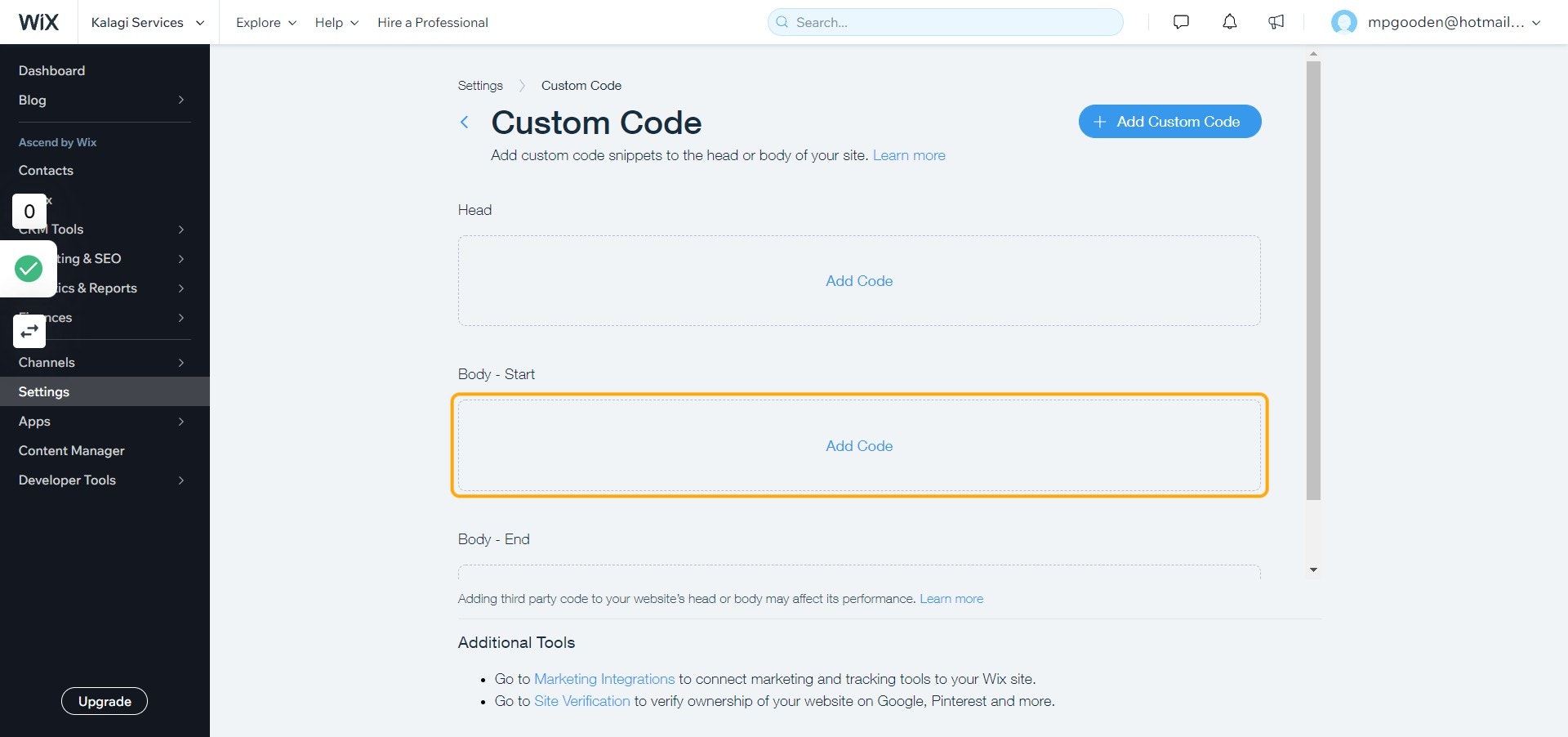
4. Custom Code: In Body Section, Click on Add Code

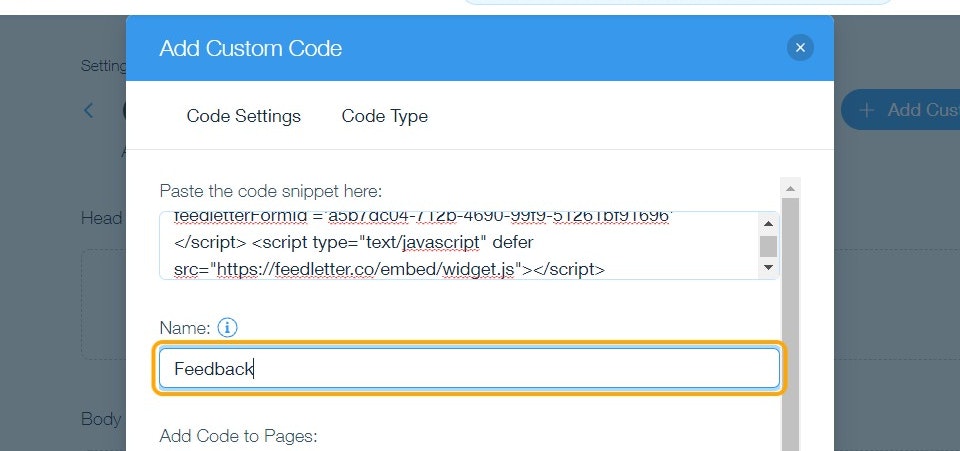
5. Custom Code: Add Custom Code, Code Settings Tab - Paste the FeedLetter Embed Ssnippet here:
Paste in the FeedLetter code. Name the widget.

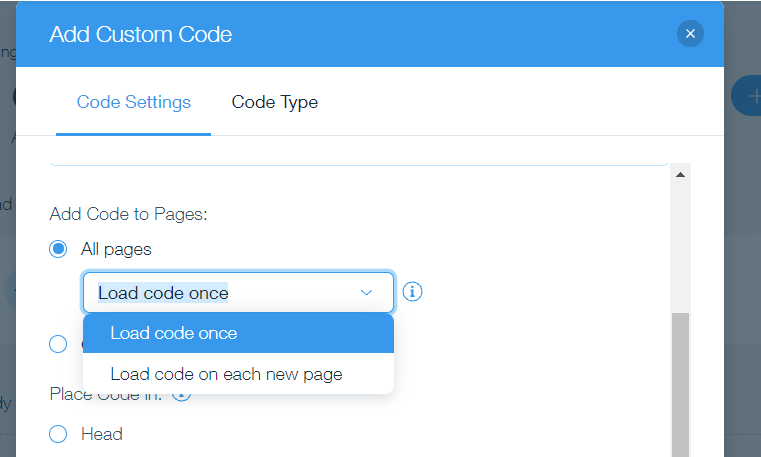
6. Custom Code: Add Code to Pages - All Pages Option
You can choose to add the code to All pages or specific pages.
If you choose All pages you’ll need to choose whether to Load pages once or Load code on each new page. (Load once per session, or every time a visitor switches pages).

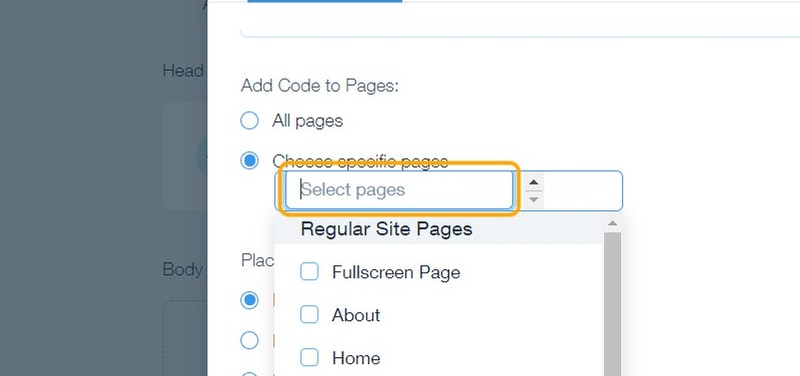
7. Custom Code: Add Code to Pages - Select Pages Option
Use this option to choose the specific page(s) to place the code.

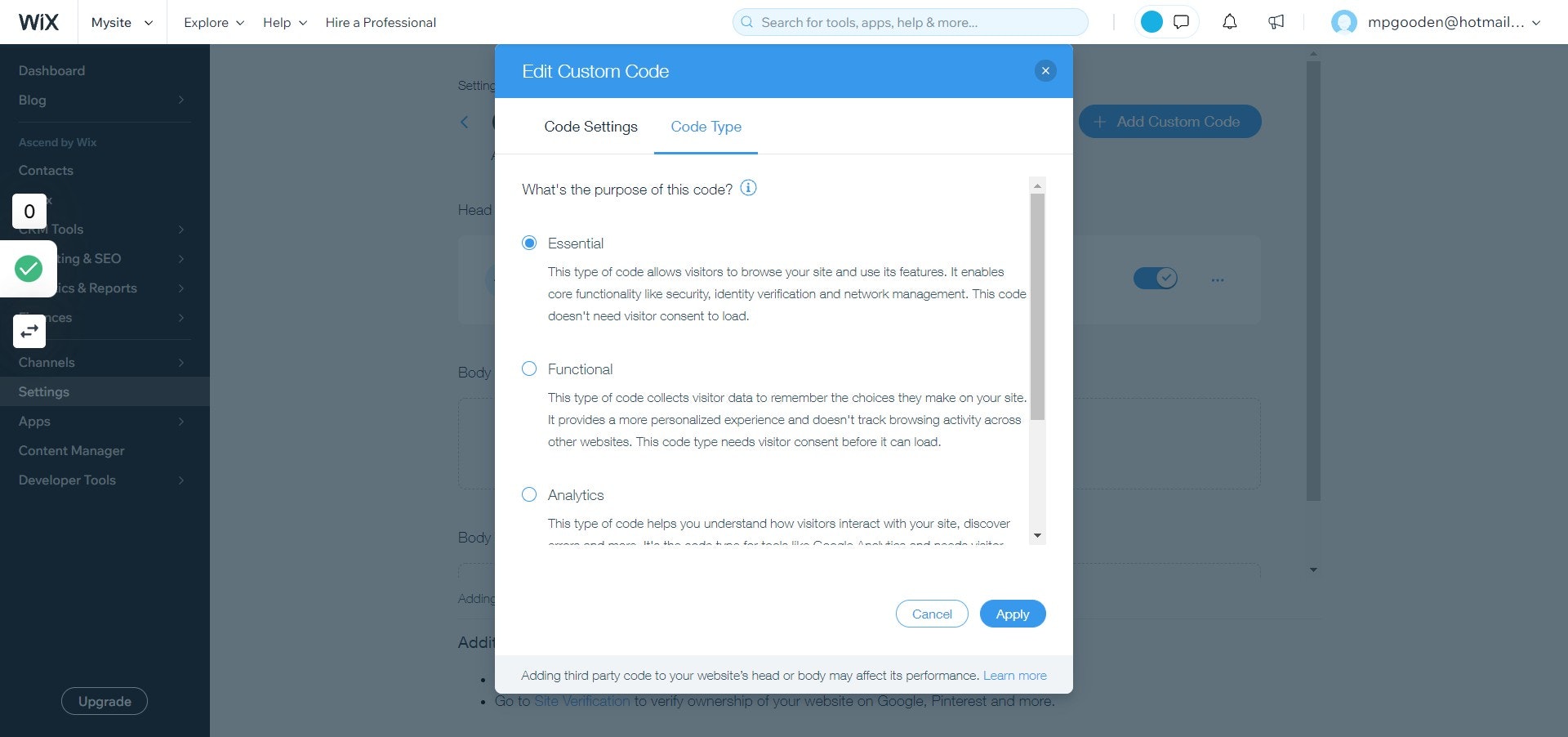
8. Custom Code: Select Code Type
Choose the purpose of this code; the default is Essential.

9. Custom Code: Click on Apply
Once you’ve made your choice - All pages or a specific page(s), click Apply.

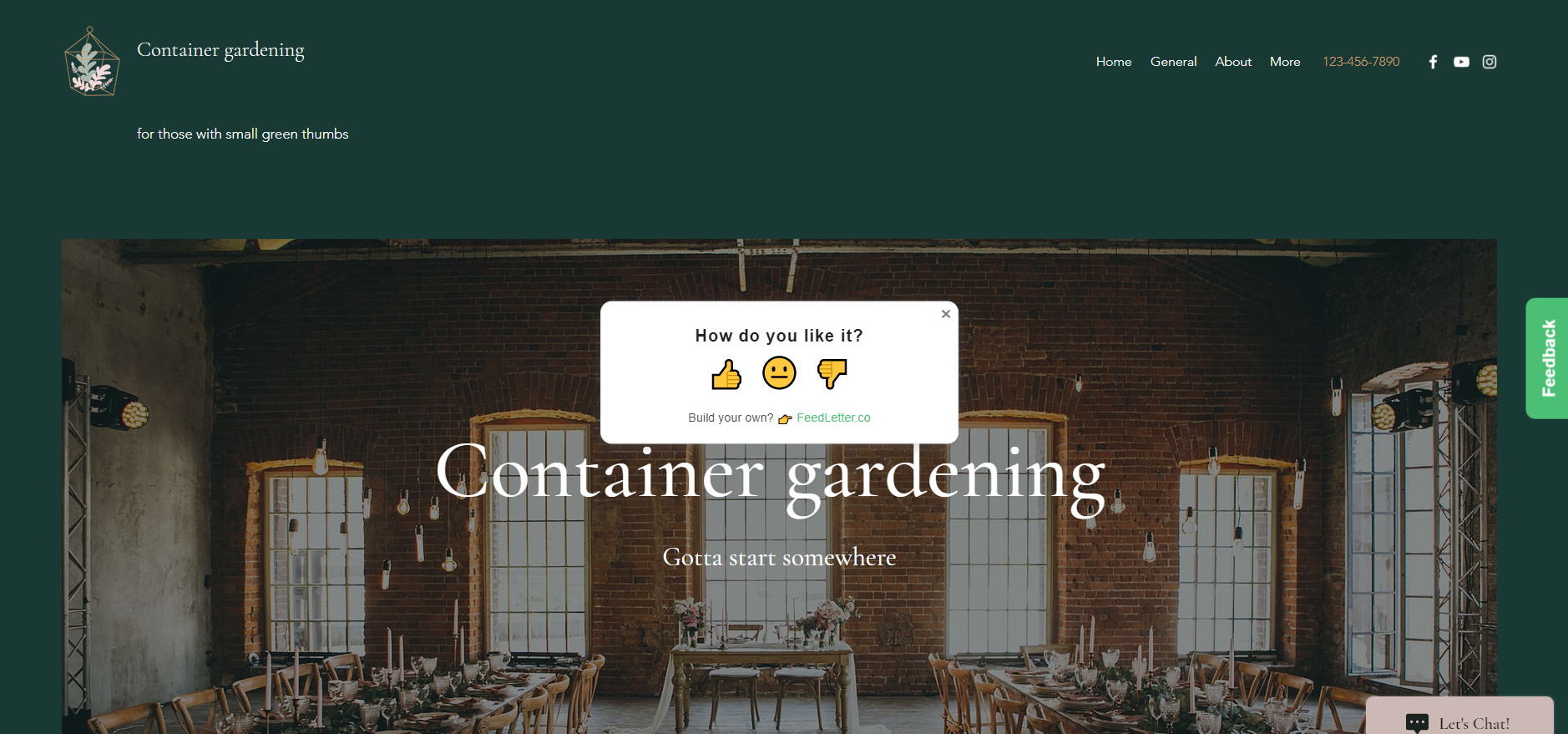
10. Test: View of Feedback Button in Wix
Go to your site and you’ll see the Feedback Button on the right side of the screen. Click on it to open the popup.

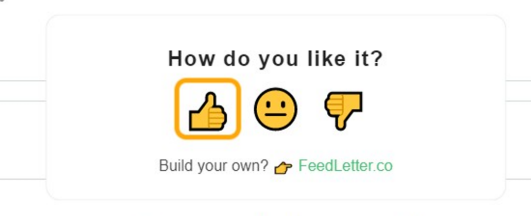
11. Test Your Widget: - Choose a Rating

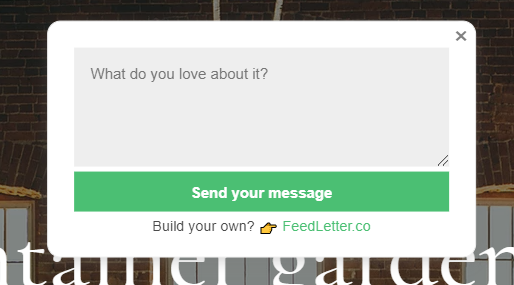
12. Test Your Widget: Add a Feedback Message
Visitors will enter response here

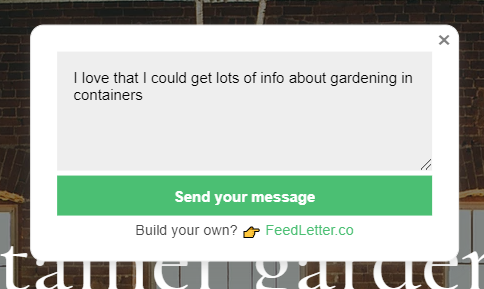
13. Test Your Widget: Add a Feedback Message With Response
Once your visitor responds and clicks Send your message the feedback is sent to your Feedback forms on the FeedLetter site.

14. Test Your Widget: Thank You Screen

15. Test Your Widget: Verify Votes & Comment
Go to your widget in FeedLetter and verify your vote and comment show up.
Now, you’re ready to go.