This step-by-step guides covers how to add a feedback button to your Squarespace website.
1. Create a Feedback Button
Follow this guide to set up your FeedLetter widget.
2. Go To Squarespace Dashboard
Go to the Squarespace dashboard of your website

3. Go To Squarespace Editor - Settings
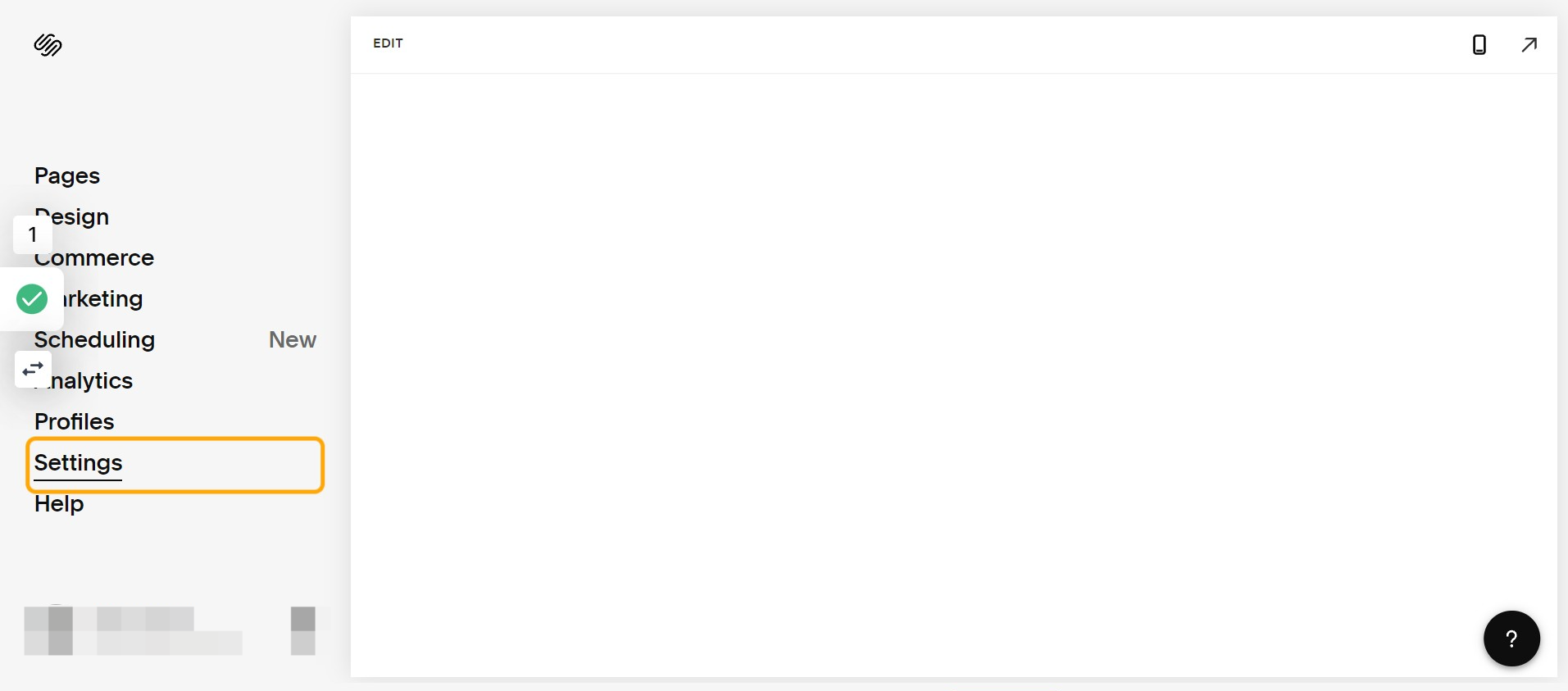
Click on Settings

4. Go To Squarespace Editor - Advanced
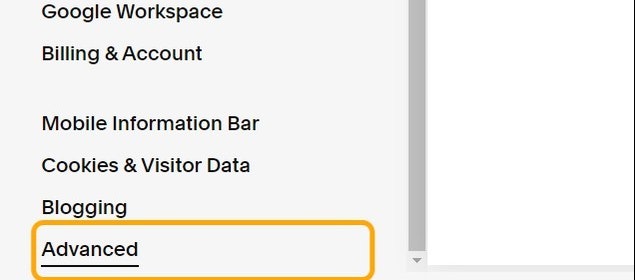
Click on** Advanced**

5. Custom Code: Squarespace Editor - Code Injection
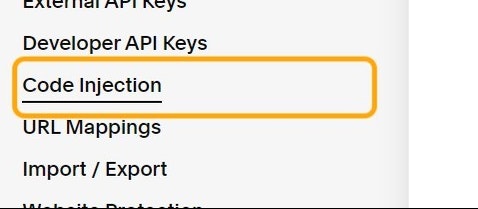
Click on Code Injection

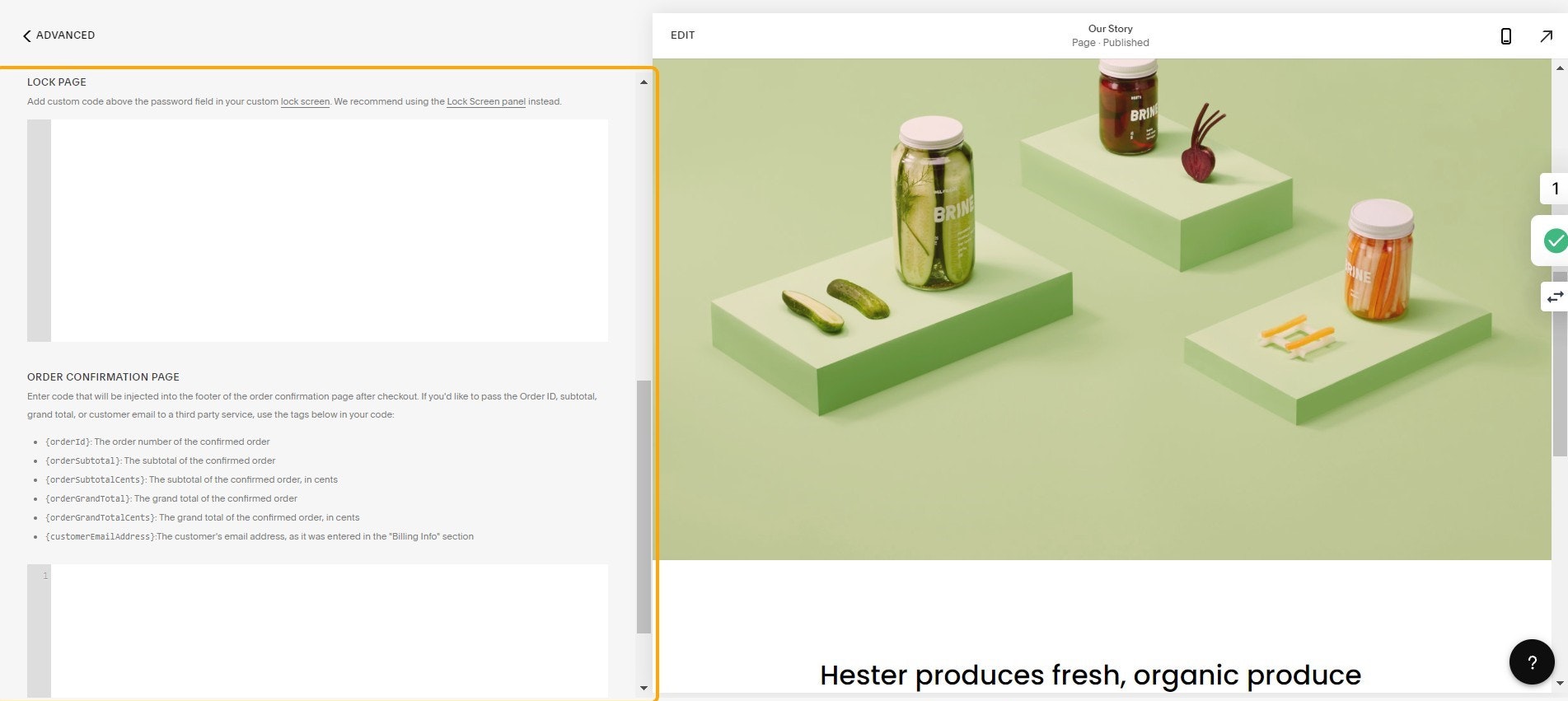
6. Custom Code: Add Custom Code
You can add custom code to one of 4 areas - Header, Footer, Lock page and Order confirmation page.

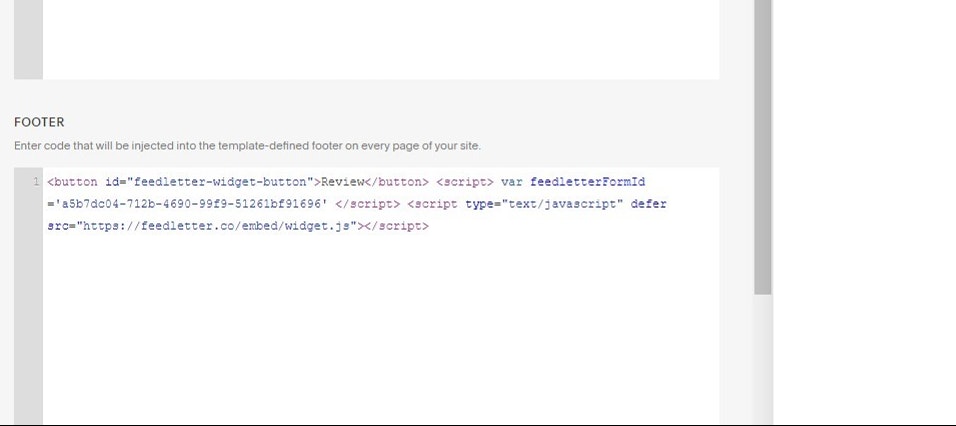
7. Custom Code: Paste FeedLetter Embed Code
Paste the embed code into the appropriate area. Click Save.

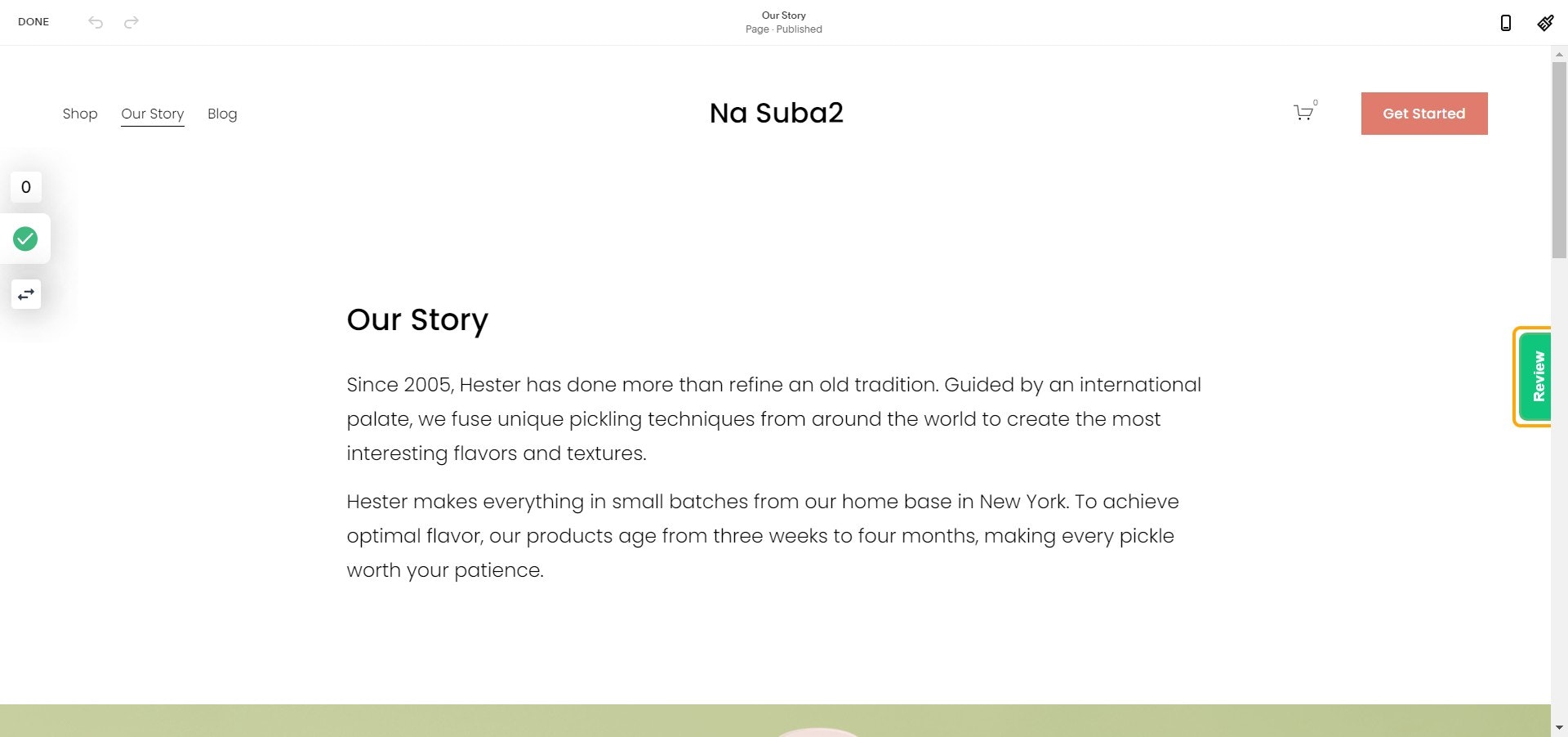
8. Test: View the Squarespace Site
Review button visible on the right

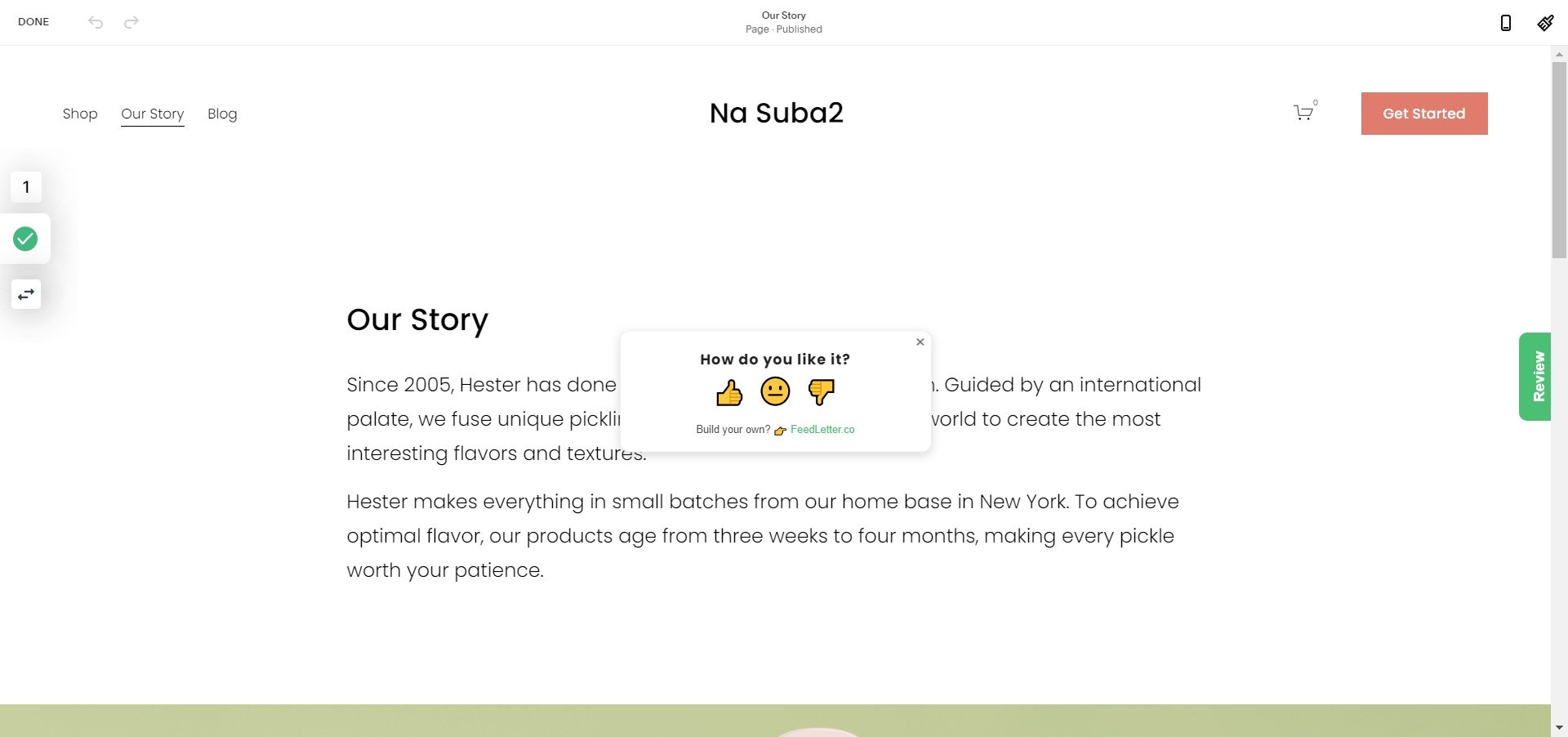
9. Test Your Widget: - Choose a Rating
Click on Review button, to view ratings available

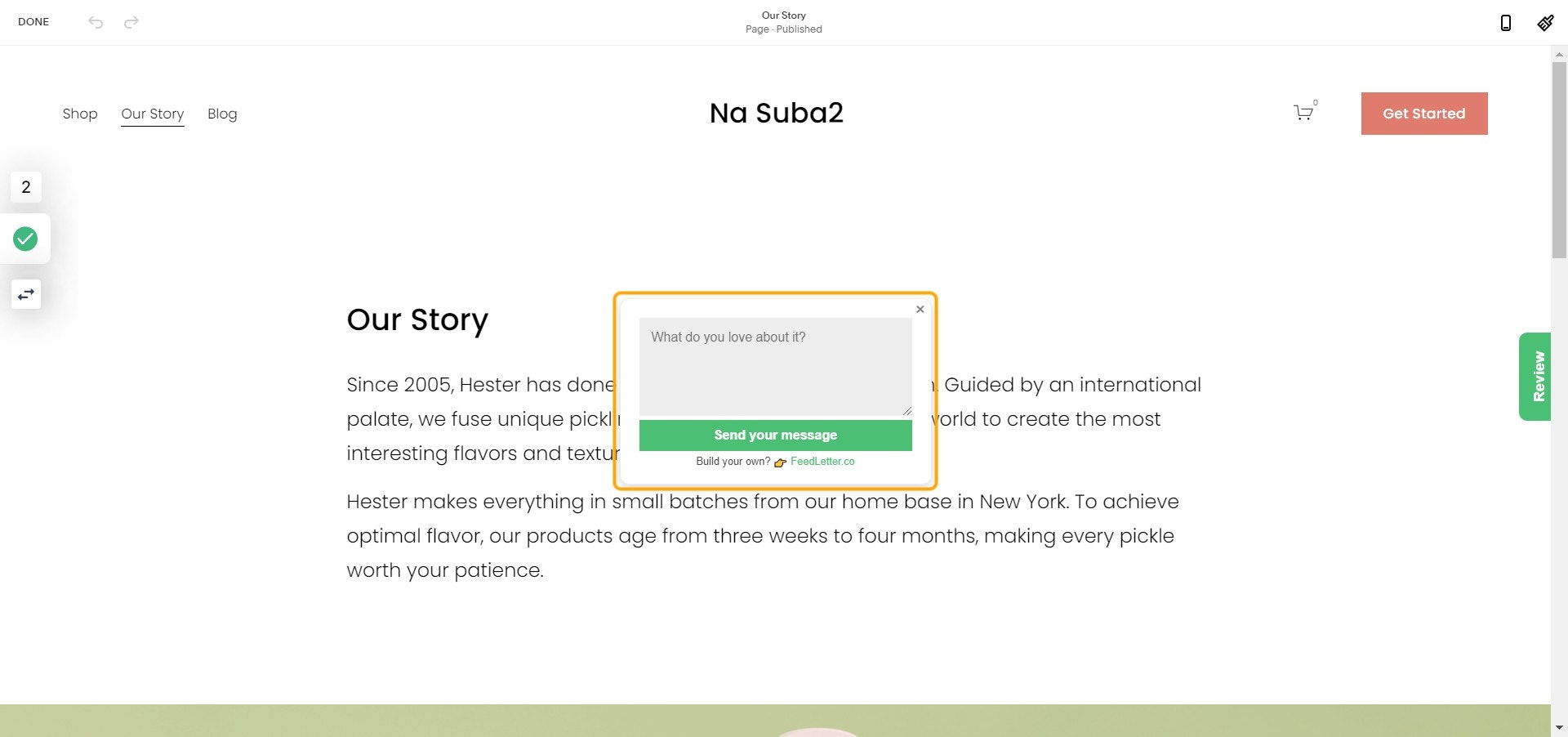
10. Test Your Widget: Add a Feedback Message

11. Test Your Widget: Add a Feedback Message With Response
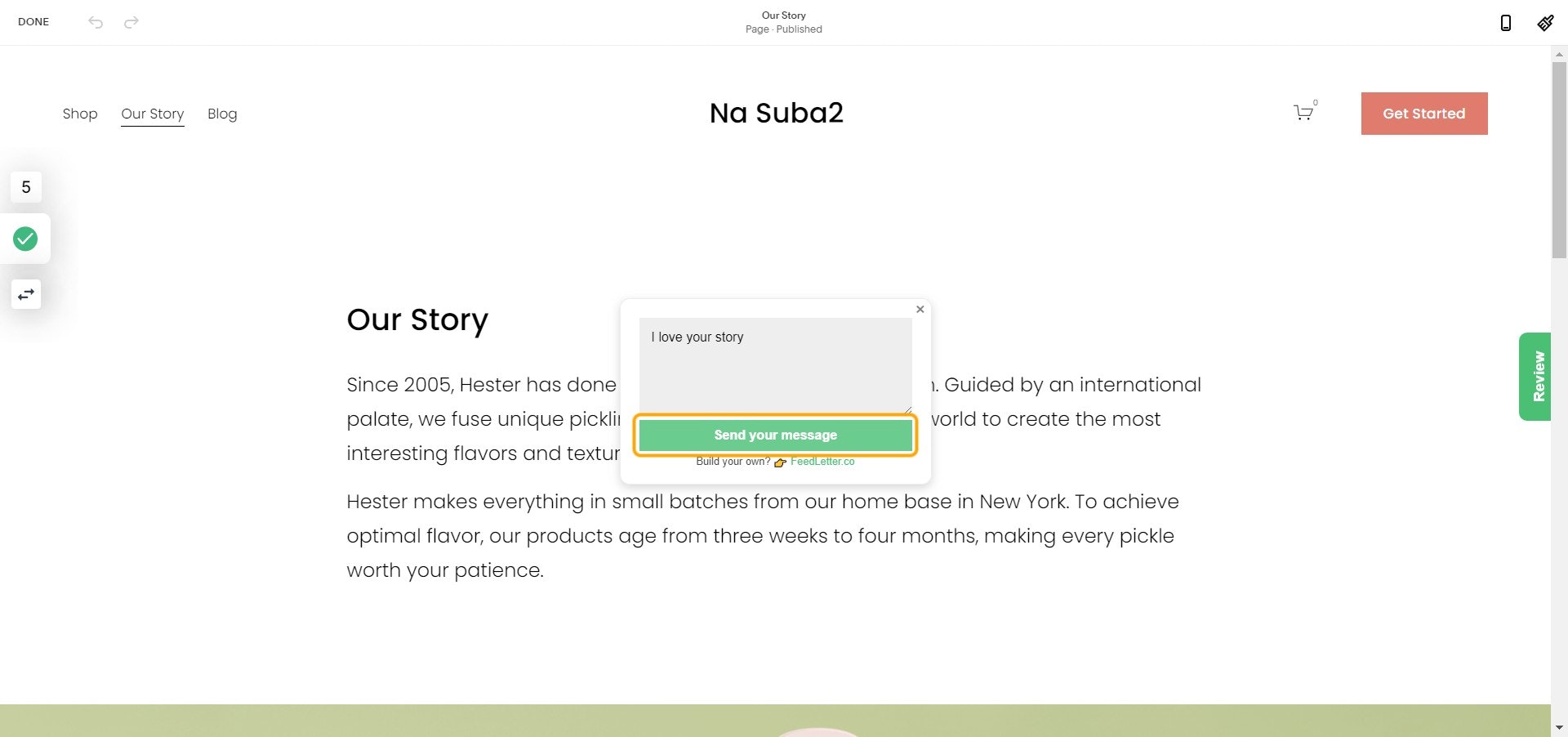
Comments added here will appear in your FeedLetter feedback form. Click Send your message.

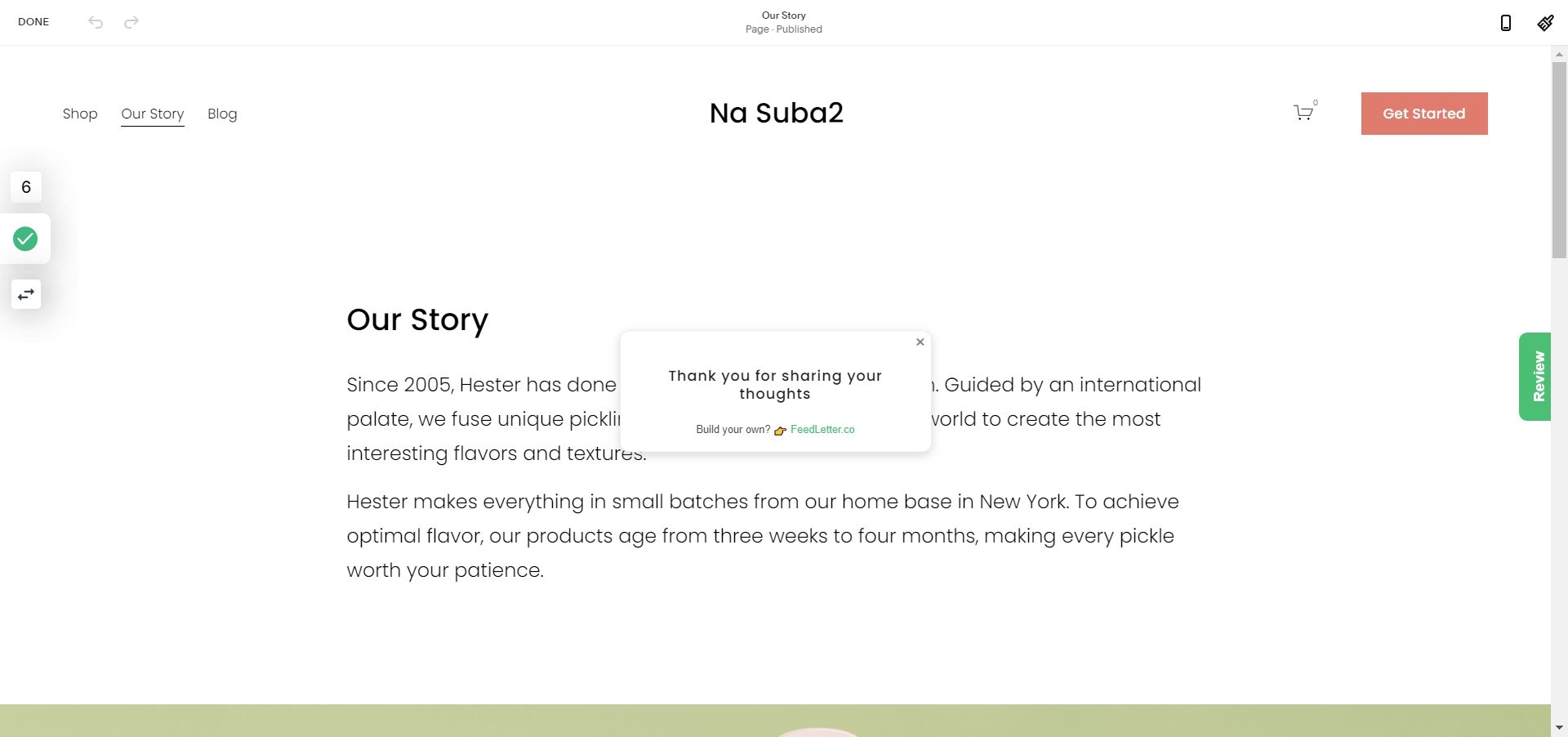
12. Test Your Widget: Thank You Screen

13. Test Your Widget: Verify Votes & Comment
Go to your widget in FeedLetter and verify your vote and comment show up.
Now, you’re ready to go.
14. Adding the FeedLetter Widget to Specific Pages (Optional)
- Access the Squarespace editor
- Click an insert point on the relevant page, from the block menu, choose code
- In the code block select HTML
- Remove the default text
- Paste in the FeedLetter embed code
- Click Apply