A feedback button is a discrete tab, icon, or button on your website or web app that allows users to give instant feedback directly on the page.
Feedback buttons help fix bugs, spot usability problems, identify growth opportunities, and uncover what your audience truly likes.
What Does A Website Feedback Button Do?
It sits on any position of your web page, usually on the right side. Once a user clicks on it, a feedback form or popup appears.

Feedback forms are simple by intention and only focus on a few questions. The shorter and concreter the questions are, the more likely, the user will reply.
Users leave instant feedback for you, share ideas, or report any problem they encounter.

Why Collect User Feedback?
Collecting user feedback from your website is essential because;
- It helps you fix any problems like bugs in your website.
- Collecting user feedback also helps you improve the usability and navigation of your website. As a result, users feel more engaged, and it helps to increase the time users stay on your site. Through collecting customer feedback, you will understand your target audience, including their tastes and preferences. It will also help you with which products or services are on demand.
- Customer feedback also helps you follow up with your customers. These will assure your visitors that you care and builds trust.
- You will also understand why most visitors aren’t completing their orders. Hence you will be in a position to fix the cases.
Where Can You Use A Feedback Button?
There are numerous places that you can place the user feedback button. Here are some of the places that you can use them.
They include;
- Websites
- Blogs
- Online shops
- Web Apps
- Web portals
- Websites in early stages
- Dashboards
- Individual pages of online courses
Although not strictly feedback buttons, there’re variants like FeedLetter’s widget that also help you collect user feedback off-site. For example, our newsletter widget lets you collect feedback in newsletters, email sequences, email courses, ebooks, and many other places where you can add a simple link.
What Are The Benefits Of A Website Feedback Button?
Simply speaking, a feedback button helps to improve your website and offers so that your users are more engaged and bring in a better profit per user for your business.
Other benefits are;
- Customer opinion- It will help you show customers that your business cares and listens. They will also know that you value their opinion on matters that they think are either positive or negative on your website.
- Off- social media- The feedback button helps you get instant insights on your own. There is privacy from who accesses your feedback. It is only you who can see what users say about your website. That way, your business website is not likely to be criticized on social media platforms.
- Customer tastes and preferences- Having a user feedback button will help you understand what your visitors like and what they don’t. That way, you will put more effort into your customer’s tastes and preferences to help you increase sales scores. You will also get to know what kind of target market you have. For that reason, you will work harder to ensure that your business website meets their needs.
- Website usability and navigation- You can only tell that your website is slow and boring to navigate from your customers’ feedback. That way, their feedback will help you rectify any issues affecting your website.
- Visibility- These user feedback buttons are always visible making it easy for customers to spot them. They will also locate it easily without wasting time.
- Easy to blend- It is easy to place it on any page or position on your website. It is because it blends well with any website design. That way, you can place it at the bottom, top left, or right. You can also place it on all pages of your website.
How to Ask the Right Question?
The kind of question you ask will determine the feedback you receive from your customers. You should ask questions that help you improve your business website. The questions you ask should help you understand things like;
- What drives users to your page?
- What prevents users from completing orders?
For that reason, here are some of the questions that you can ask.
-
How can we improve this page?
This question will help you highlight all issues with your website or page and work on them.
-
Did you get what you wanted from our page?
This question will help you know what else you can add to your business or what is in high demand.
-
Why are you looking for our services?
For this question, you will plan for good marketing strategies and also identify your customers’ tastes.
-
Where did you first hear about us?
They might have got recommendations from friends who visited your website previously. That way, you will know that your website is on the right track.
How Can You Improve The Performance Of The Feedback Buttons?
Improving the performance of the feedback buttons will assist you in getting great results from your website. It would help if you looked at some of the ways that you can improve their performance. The gold rule is that there’s no one-fits-all, but you need to test everything on a repeating basis to find the sweet spot for your site and audience.
Changing Positions
You can place the buttons in different positions to enable visitors to see them. Placing them at the bottom of the right side is the best practice. Users expect them in reach and with 50% and up of users are on mobile, it’s essential to keep those buttons in thumbs reach.
Changing Widget
There are three types of widgets that you can use:
-
Feedback button- The classic feedback button at the side of the screen. Users click on it and the feedback widget opens.
-
Popup widget- Pops up after a certain amount of time on the site, usually at the bottom left, and users can directly leave a response.

-
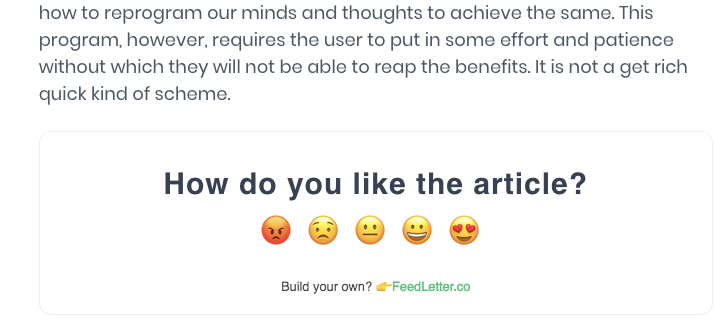
Inline widget- Placed inside your content like directly below an article, making the feedback in context like in this screenshot:

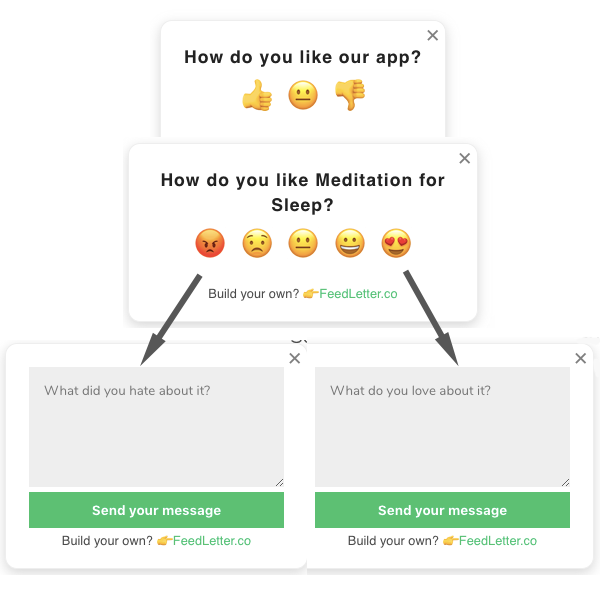
The widgets can have user rates in the form of smiley faces or comments where a user leaves a comment for your page, followed by a thank-you note widget to thank the user for leaving feedback.
Use Emoji
Emojis make things more lively, and people can relate to them more than just text or random images. They’ve tested incredibly for our customers as readers engage way more with emojis than plain boring stuff.
However, please don’t go overboard and test it aligned with your audiences. For example, some audiences love to have lots of emojis, while others prefer almost none.
Multilanguage Feedback Button
This one allows you to use different languages to accommodate different users. It enables them to comment using their native languages or a language that is familiar to them.
Capture Email Address
It is good that your feedback buttons capture your visitors’ email addresses. This will help you follow up on them.
Business Branding
Use your business logo and customized colors in your user feedback buttons or widgets. That way, you will help customers know that it is part of your website. Hence, they are not likely to ignore it.
However, keep it slightly different, so it still is noticeable from the rest but not distracting.
Conclusion
User feedback is essential for any business; otherwise, it’s like searching for the needle in the haystack with closed eyes. So if you don’t want to guess and wonder what your users want and why they don’t buy, then adding a feedback button to your website is an excellent step towards answers. And as a secret tip, try adding our feedback widget to your emails too for extra results.
Let your users tell you what they want and what not, listen to it and run a thriving business.
Try FeedLetter – free trial
FeedLetter is easy to install on your websites, web apps, newsletters or even ebooks and ecourses.
It’s flexible to use, but without all the extra complexity that adds to your workload as most competitors’ tools do.
See pricing or Learn more about FeedLetter’s website feedback widget.